Projet IERR
IERR était un projet de réseau social innovant sous forme d'application mobile, conceptualisé dans le cadre d'un travail universitaire mené au sein du Master Produits et Services Multimédia à Montbéliard.IERR, se prononçant comme le mot "ailleurs" en français, contraction anglaise du pronom "I" ("je") et du verbe "to err" ("errer"), se voulait être un réseau social innovant. Innovant puisque centré sur les prémisses d'interactions non pas numériques, mais arrivant principalement dans le monde analogique. La promesse : connecter l'utilisateur au monde réel, et l'inciter à aller explorer ce qui se passe dehors.

L'idée derrière le projet était que les interactions sociales numérisées avaient curieusement pris le pas sur les interactions sociales dans le "monde réel" par le biais des réseaux sociaux traditionnels. Alors même que ces derniers avaient initialement pour objectif de stimuler la rencontre et la sociabilité, ils provoquent un repli physique derrière du matériel informatique.
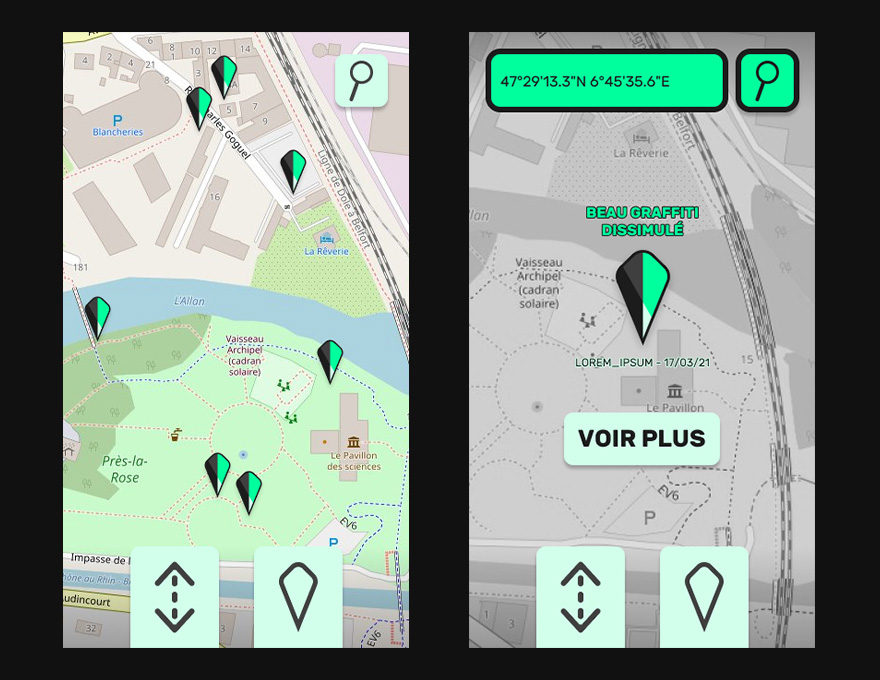
D'un point de vue strictement technique, le concept est de reprendre des fonctionnalités de référencement de points d'intérêts qu'on peut trouver sur des cartes mondiales interactives telles que Google Maps, ou OpenStreetMaps, et placer ce pouvoir de référencement entre les mains des utilisateurs directement.

Le principe
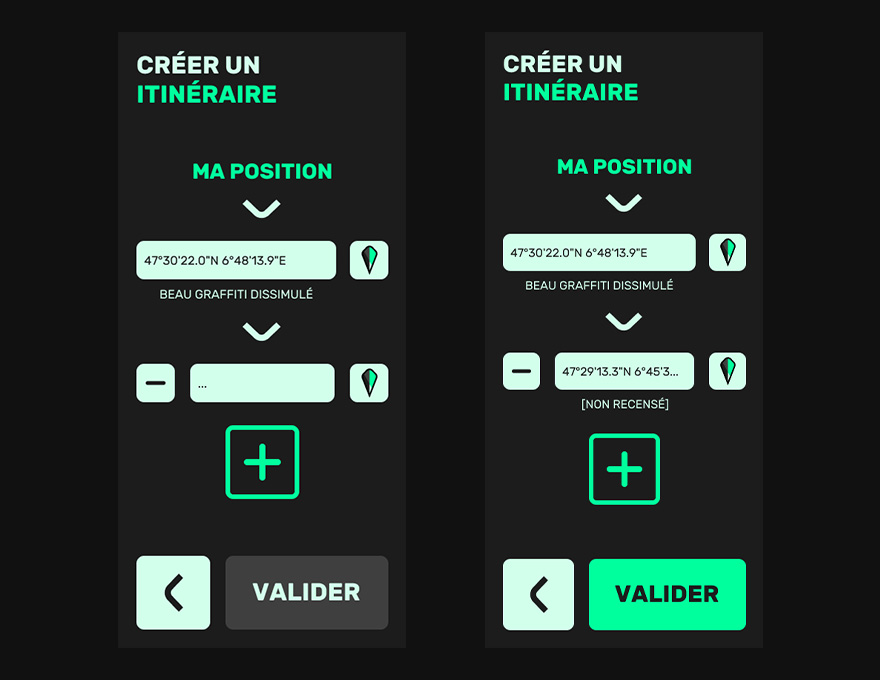
IERR se présente comme une carte du monde où l'on peut créer et consulter à l'envie des points d'intérêt. Ces points d'intérêts, disponibles publiquement, peuvent être notés, commentés, illustrés par des médias de diverses façons par les utilisateurs de l'application afin de gagner en visibilité et devenir des attractions par phénomène de viralité. De l'attrait généré et entretenu des points d'intérêt viendrait l'envie de les visiter, et l'envie de continuer à utiliser l'application et contribuer au référencement d'autres points d'intérêts. L'espoir est que de l'attrait généré par ces points d'intérêt puisse naître de nouvelles interactions sociales entre de parfaits inconnus.
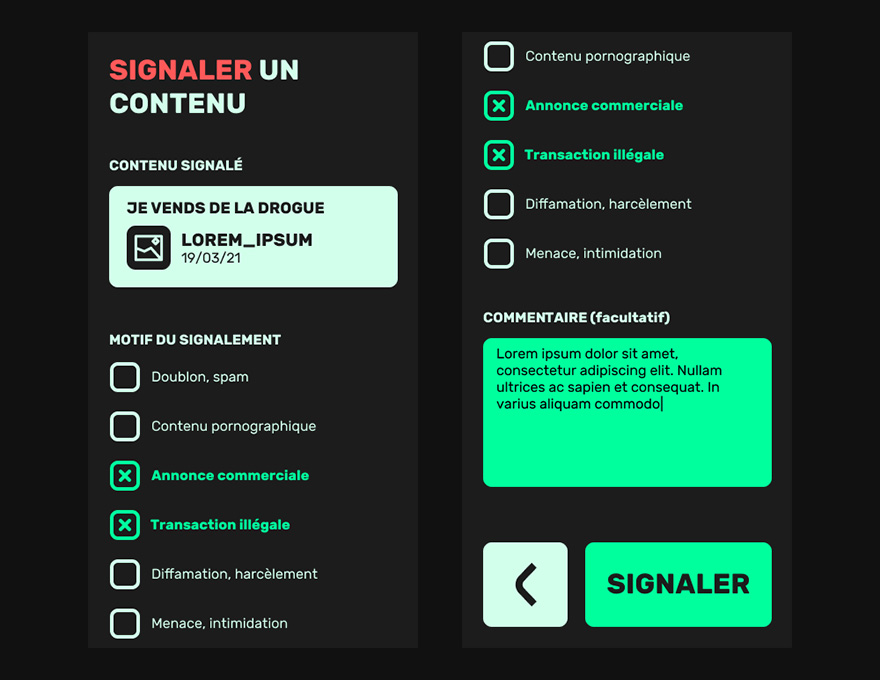
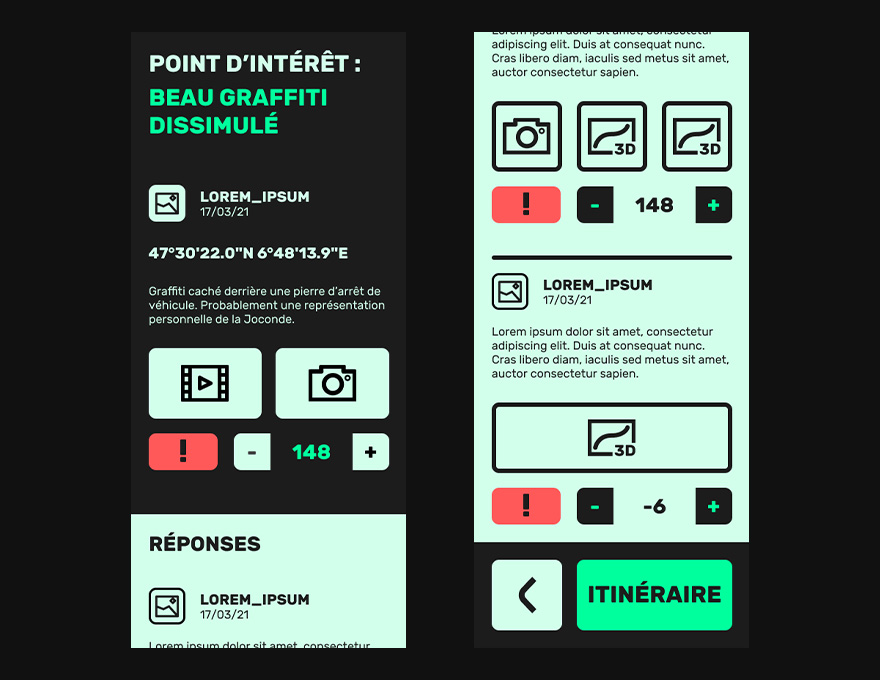
Un beau graffiti derrière un mur de chantier, une pierre à la forme étrange, un bâtiment abandonné, une rue médiévale aux allures sympathiques, un point de vue superbe sur une vallée, une devanture de commerce remarquable... Aussi longtemps que le point d'intérêt est disponible au public, pointe vers quelque chose de licite et n'a pas de vocation publicitaire commerciale, tout peut être valable.

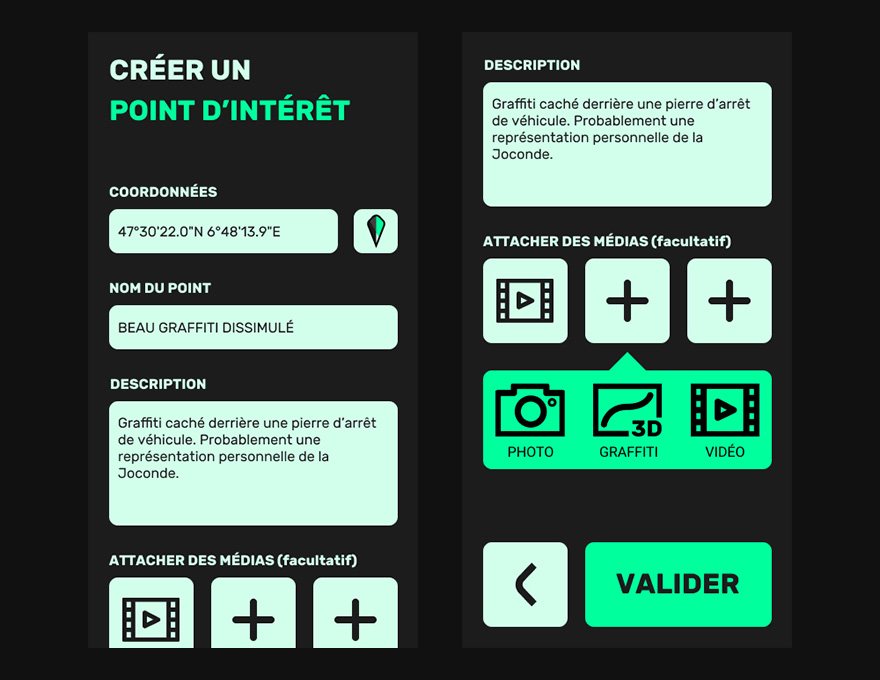
Pour rendre l'expérience incitative et donner l'envie de se déplacer, les points d'intérêts sont présentés comme des contenus de médias sociaux, avec une description et des médias attachés. Les utilisateurs s'étant rendus sur les points d'intérêts eux-mêmes peuvent ensuite commenter et annoter en médias le point d'intérêt en question, ce qui transforme le point d'intérêt en un forum qui lie les utilisateurs de l'application y étant passés dans une discussion collective en différé.

Charte graphique et conception visuelle
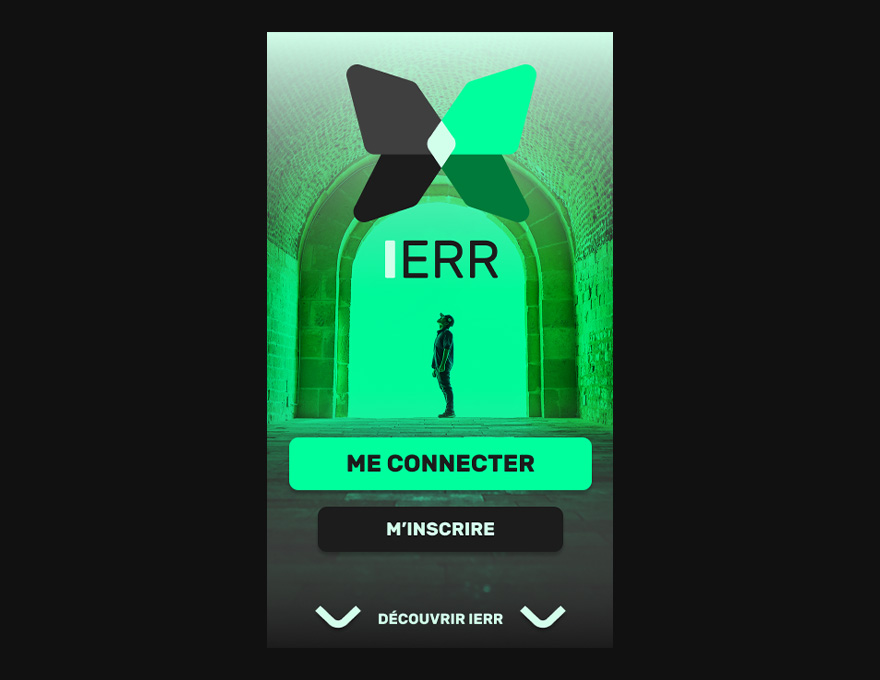
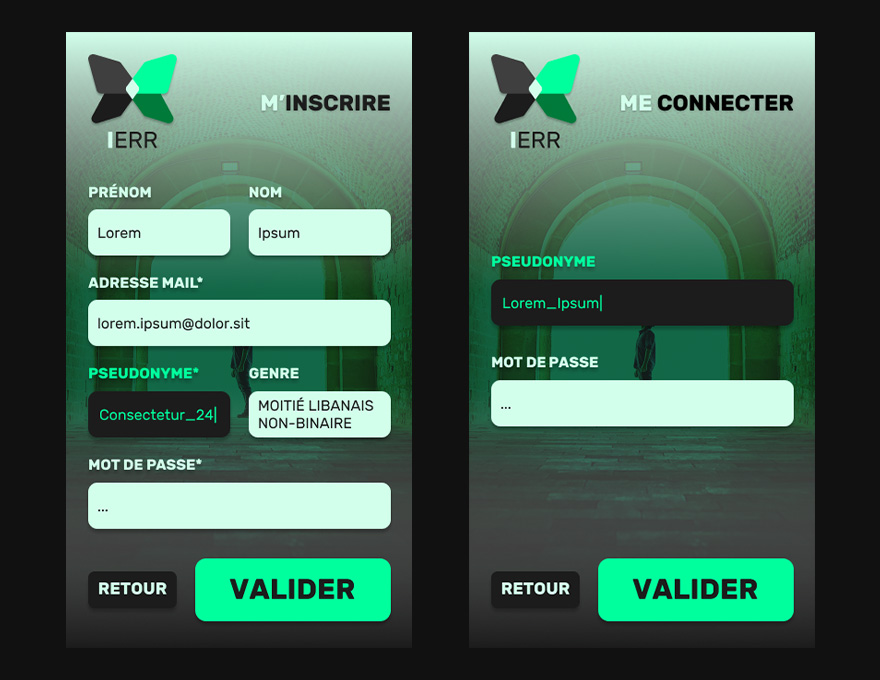
Le projet a été conçu jusqu'à la phase du maquettage, dont restent ici visibles les principales vues de l'interface et ses fonctionnalités.
Les notions de découverte, d'inconnu et d'échanges sont fondamentales au concept de Ierr, qui se prête alors à des utilisateurs jeunes. J'ai donc souhaité cela dans les orientations graphiques.
Au moyen de la typographie Rubik, extensive, avec ses majuscules grasses et larges, j'exprime la place accordée aux messages et aux idées ; ses contours doux sont adaptés pour exprimer des rapports humains décontractés, et permettent aussi de contrebalancer l'ambiance colorée froide. Aisément lisible en minuscules, elle couvre les besoins pour tous les textes de l'interface.
Pour la couleur, j'ai souhaité l'orienter autour du principe de découverte, d'innattendu, d'impromptu. Le noir pour l'inconnu désirable et la révolte, deux concepts souvent appréciés culturellement de la jeunesse. Le vert, tantôt tonique, tantôt pâle, pour faire référence aux grands espaces, et également l’optimisme, la jeunesse, le bonheur, l’énergie.